Difference between revisions of "Eyesis4Pi samples"
From ElphelWiki
| Line 1: | Line 1: | ||
==Notes== | ==Notes== | ||
| − | * | + | * Source files - equirectangular projection (14268x7135). |
| + | * Demos: | ||
| + | {| class='wikitable' | ||
| + | ! Name | ||
| + | ! Source | ||
| + | ! Description | ||
| + | |- | ||
| + | | Elphel's WebGL Panorama Viewer/Editor | ||
| + | | style='text-align:center' | [https://sourceforge.net/p/elphel/webgl_panorama_editor/ci/master/tree/ sf.net/elphel] | ||
| + | | WebGL, Open Street Map, [http://blog.elphel.com/2011/06/eyesis-outdoor-panorama-sets-and-the-viewereditor/ '''More information'''] | ||
| + | |- | ||
| + | | three.js | ||
| + | | style='text-align:center' | [https://threejs.org/examples/?q=panoram#webgl_panorama_equirectangular three.js] | ||
| + | | WebGL | ||
| + | |- | ||
| + | | aframe.js | ||
| + | | style='text-align:center' | [https://aframe.io/examples/showcase/sky/ aframe.js] | ||
| + | | WebVR, Mobile, based on three.js | ||
| + | |} | ||
* WebGL Panorama Viewer requires a browser supporting WebGL like Firefox4 or Chrome and high-performance video card. | * WebGL Panorama Viewer requires a browser supporting WebGL like Firefox4 or Chrome and high-performance video card. | ||
Revision as of 18:47, 9 January 2017
Notes
- Source files - equirectangular projection (14268x7135).
- Demos:
| Name | Source | Description |
|---|---|---|
| Elphel's WebGL Panorama Viewer/Editor | sf.net/elphel | WebGL, Open Street Map, More information |
| three.js | three.js | WebGL |
| aframe.js | aframe.js | WebVR, Mobile, based on three.js |
- WebGL Panorama Viewer requires a browser supporting WebGL like Firefox4 or Chrome and high-performance video card.
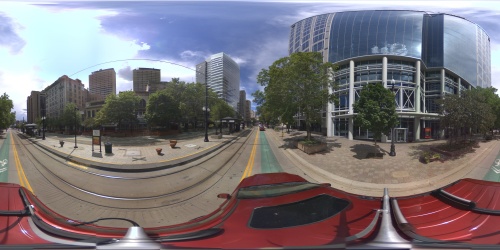
Samples
| Full Size(14268x7135), Equirectangular Projection | |
| Open in WebGL Viewer |
| Full Size(14268x7135) | |
| Open in WebGL Viewer |
| Full Size(14268x7135) | |
| Open in WebGL Viewer |
| Full Size(14268x7135) | |
| Open in WebGL Viewer |
| Full Size(14268x7135) | |
| Open in WebGL Viewer |
| Full Size(14268x7135) | |
| Open in WebGL Viewer |