Difference between revisions of "Eyesis4Pi samples"
From ElphelWiki
| Line 10: | Line 10: | ||
| Elphel's WebGL Panorama Viewer/Editor | | Elphel's WebGL Panorama Viewer/Editor | ||
| style='text-align:center' | [https://sourceforge.net/p/elphel/webgl_panorama_editor/ci/master/tree/ sf.net/elphel] | | style='text-align:center' | [https://sourceforge.net/p/elphel/webgl_panorama_editor/ci/master/tree/ sf.net/elphel] | ||
| − | | Most correct display, | + | | Most correct textures display , 14268x7135 |
| WebGL, Open Street Map, [http://blog.elphel.com/2011/06/eyesis-outdoor-panorama-sets-and-the-viewereditor/ '''More information'''] | | WebGL, Open Street Map, [http://blog.elphel.com/2011/06/eyesis-outdoor-panorama-sets-and-the-viewereditor/ '''More information'''] | ||
|- | |- | ||
| three.js | | three.js | ||
| style='text-align:center' | [https://threejs.org/examples/?q=panoram#webgl_panorama_equirectangular three.js] | | style='text-align:center' | [https://threejs.org/examples/?q=panoram#webgl_panorama_equirectangular three.js] | ||
| − | | Simple test | + | | Simple test, resizes to 16384x8192 |
| WebGL | | WebGL | ||
|- | |- | ||
| aframe.js | | aframe.js | ||
| style='text-align:center' | [https://aframe.io/examples/showcase/sky/ aframe.js] | | style='text-align:center' | [https://aframe.io/examples/showcase/sky/ aframe.js] | ||
| − | | Simple test | + | | Simple test, resizes to 16384x8192 |
| WebGL, WebVR, Mobile, based on three.js | | WebGL, WebVR, Mobile, based on three.js | ||
|} | |} | ||
Revision as of 15:02, 12 January 2017
Notes
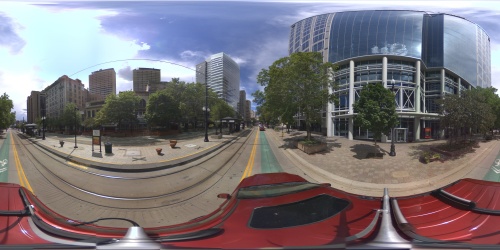
- Source files - equirectangular projection (14268x7135).
- Demos:
| Name | Source | Comment | Description |
|---|---|---|---|
| Elphel's WebGL Panorama Viewer/Editor | sf.net/elphel | Most correct textures display , 14268x7135 | WebGL, Open Street Map, More information |
| three.js | three.js | Simple test, resizes to 16384x8192 | WebGL |
| aframe.js | aframe.js | Simple test, resizes to 16384x8192 | WebGL, WebVR, Mobile, based on three.js |
- WebGL Panorama Viewer requires a browser supporting WebGL like Firefox4 or Chrome and high-performance video card.
Samples