Difference between revisions of "Images web compare"
From ElphelWiki
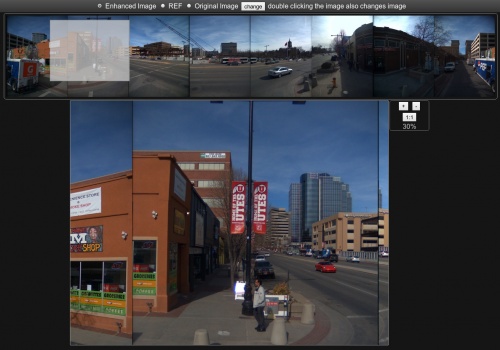
(Created page with "==About== 500px|thumb|Fig.1 Viewer snapshot This is a web-based image viewer that allows comparing alike sets of images (basically it's the sa...") |
OneArtPlease (talk | contribs) (changed online version link URL) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
==About== | ==About== | ||
[[File:Image viewer snapshot.jpeg|500px|thumb|Fig.1 Viewer snapshot]] | [[File:Image viewer snapshot.jpeg|500px|thumb|Fig.1 Viewer snapshot]] | ||
| − | This is a web-based image viewer that allows comparing alike sets of images (basically it's the same as switching between layers in Gimp). For example, comparing the effects of different sharpening methods or color balancing efforts results. It is written | + | This is a web-based image viewer that allows comparing alike sets of images (basically it's the same as switching between layers in Gimp). For example, comparing the effects of different sharpening methods or color balancing efforts results. It is written with HTML,PHP and JavaScript and also uses JQuery 1.4.4 and JQueryUI 1.8.9. |
==Download== | ==Download== | ||
| Line 8: | Line 8: | ||
==Use== | ==Use== | ||
*'''<font size='4'><nowiki>http://<your-address>/viewer.php?path=image_sets/<folder_with_images></nowiki></font>''' | *'''<font size='4'><nowiki>http://<your-address>/viewer.php?path=image_sets/<folder_with_images></nowiki></font>''' | ||
| − | *'''<font size='4'>[http://postprocess.elphel.com/ | + | *'''<font size='4'>[http://postprocess.elphel.com/ImageViewer/list.php Online Version]</font>''' |
===GUI=== | ===GUI=== | ||
* The very top bar shows different image sets you can switch between by button or double-click on the zoom-window. (the sets and the images names should comply the naming convention described below). | * The very top bar shows different image sets you can switch between by button or double-click on the zoom-window. (the sets and the images names should comply the naming convention described below). | ||
| Line 34: | Line 34: | ||
* You can set to display the set as a table by setting Rows and Columns: | * You can set to display the set as a table by setting Rows and Columns: | ||
| − | http://<your-address>/viewer.php?path=image_sets/series_2&rows=2&cols=4 | + | <nowiki>http://<your-address>/viewer.php?path=image_sets/series_2&rows=2&cols=4</nowiki> |
When Cols is not set then Cols = floor(ImagesInSet/Cols). | When Cols is not set then Cols = floor(ImagesInSet/Cols). | ||
Latest revision as of 06:35, 4 May 2011
About
This is a web-based image viewer that allows comparing alike sets of images (basically it's the same as switching between layers in Gimp). For example, comparing the effects of different sharpening methods or color balancing efforts results. It is written with HTML,PHP and JavaScript and also uses JQuery 1.4.4 and JQueryUI 1.8.9.
Download
Use
- http://<your-address>/viewer.php?path=image_sets/<folder_with_images>
- Online Version
GUI
- The very top bar shows different image sets you can switch between by button or double-click on the zoom-window. (the sets and the images names should comply the naming convention described below).
- Thumbs ribbon allows navigating through the set with a selection rectangle. The selection rectangle is draggable and also zooms in/out on mousewheel, bound to the zoom window view.
- View window shows enlarged parts of the images. Is draggable and also zooms in/out on mousewheel, switches to the next set on double-click.
Adding New Image Sets
- Basically all you need to do is to create a new folder inside image_sets/ with a name of your choice and place all new images inside that directory.
- image_sets/list.txt can be used to add a description of the imageset in list.php, instructions about syntax are inside the file itself.
- image_sets/your-image-set/caption.txt can be used to add captions to all images inside the this particular set, there is no special syntax, just add whatever you want * inside the caption.txt file and it will be displayed 1:1 in html.
- NAMING images: <common-prefix><order-in-set><set-name>.jpeg
Example
img1: 123456789__33-MY_IMAGE_SET-.jpeg img2: 123456789__32-MY_IMAGE_SET-.jpeg
<common-prefix> - common number/letter combination for all images in a set. <order-in-set> - described below - starts with "__"(double underscore), ends with "-". <set-name> - the name for the current set starts after the <order-in-set>'s "-". Ends with a "-" too.
- <order-in-set>: "_XX-". The current sequence for suffixes is:
__33-, __32-, __13-, __12-, __11-, __23-, __22-, __21-, __63-, __62-, __43-, __42-, __41-, __53-, __52-, __51-, __93-, __92-, __73-, __72-, __71-, __83-, __82-, __81-.
- ImagesInSet = Row x Cols, ImagesInSet<=24(so far))
- You can set to display the set as a table by setting Rows and Columns:
http://<your-address>/viewer.php?path=image_sets/series_2&rows=2&cols=4
When Cols is not set then Cols = floor(ImagesInSet/Cols).