Difference between revisions of "Stitched panoramas editor viewer"
From ElphelWiki
(→Working) |
|||
| Line 1: | Line 1: | ||
| + | ==Notes== | ||
| + | * Database setup is not required | ||
==Description== | ==Description== | ||
A web-based WebGL Panorama Editor/Viewer. Some older PCs and browsers might not be able to handle the graphics. | A web-based WebGL Panorama Editor/Viewer. Some older PCs and browsers might not be able to handle the graphics. | ||
| Line 88: | Line 90: | ||
===Footage procedures page=== | ===Footage procedures page=== | ||
| − | More information is on the [[ | + | More information is on the [[Eyesis4Pi_393_Footage_Procedures_page|documentation page]]. |
There's the "Footage Procedures" webpage on the Eyesis PC bookmarked in both - Firefox and Chrome: | There's the "Footage Procedures" webpage on the Eyesis PC bookmarked in both - Firefox and Chrome: | ||
| Line 107: | Line 109: | ||
3.1.1 http://127.0.0.1/webgl_editor/pano_index.html (or just [http://127.0.0.1/webgl_editor/index.html index.html]?!) - clicking a link in the 1st column opens the WebGL Editor/Viewer. | 3.1.1 http://127.0.0.1/webgl_editor/pano_index.html (or just [http://127.0.0.1/webgl_editor/index.html index.html]?!) - clicking a link in the 1st column opens the WebGL Editor/Viewer. | ||
3.1.2 Route IDs named as *.kml are kml files stored in "/data/webgui/webgl_editor/webgl-editor-db/kml_files". | 3.1.2 Route IDs named as *.kml are kml files stored in "/data/webgui/webgl_editor/webgl-editor-db/kml_files". | ||
| − | 3.1.3 A number as a Route ID - route stored in the database (MySQL). | + | 3.1.3 (Optional) A number as a Route ID - route stored in the database (MySQL). |
3.1.4 Rows can be selected for creating an editable copy in "/data/webgui/webgl_editor/webgl-editor-db/kml_files". | 3.1.4 Rows can be selected for creating an editable copy in "/data/webgui/webgl_editor/webgl-editor-db/kml_files". | ||
3.1.5 Works only for routes with >1 panoramas + internet connection for google maps and openstreet maps. | 3.1.5 Works only for routes with >1 panoramas + internet connection for google maps and openstreet maps. | ||
Latest revision as of 11:00, 27 April 2017
Contents
Notes
- Database setup is not required
Description
A web-based WebGL Panorama Editor/Viewer. Some older PCs and browsers might not be able to handle the graphics.
Sample Route
Sample route in WebGL Pano Editor/Viewer.
Source Code
https://git.elphel.com/Elphel/eyesis4pi-393-panorama-editor.git
or in a terminal window (Linux)
git clone https://git.elphel.com/Elphel/eyesis4pi-393-panorama-editor.git
Note: There might be problems with the Google Maps API key. It's personal and needs to be regenerated.
Requirements
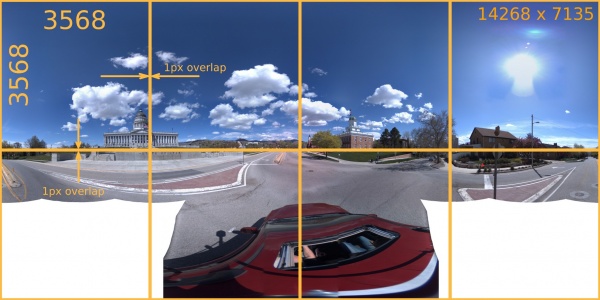
- A stitched panorama of 14268x7135 in size in JPEG format splitted into 8 square 3568x3568 tiles with a 1 pixel overlapping.
- A KML route file created manually or extracted from the source files.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://earth.google.com/kml/2.2"> <Document><PhotoOverlay> <name>1</name> <visibility>1</visibility> <shape>rectangle</shape> <TimeStamp> <when>2012-04-15T21:26:08.780764Z</when> </TimeStamp> <Camera> <longitude>-111.888273</longitude> <latitude>40.775927</latitude> <altitude>1380.9</altitude> <heading>0</heading> <tilt>90</tilt> <roll>0</roll> </Camera> <Icon> <href>images/result_1334546768_780764_1.jpeg</href> </Icon> </PhotoOverlay> <PhotoOverlay> ... </PhotoOverlay> ... </Document> </kml>
- Note 1:
- Both cutting on tiles and KML records extracting is done with php scripts.
- Note 2:
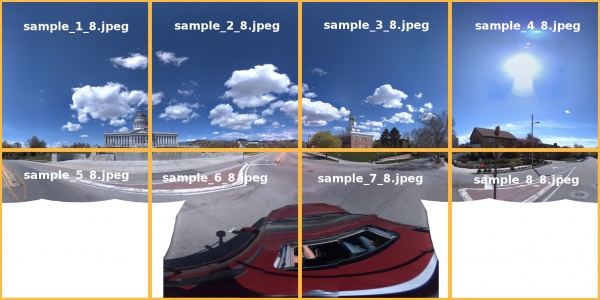
- If the panorama name in KML is sample.jpeg then the tile names will be named by adding indices starting from the top-left tile and finishing with the bottom-right tile from left to right:
Name in KML: sample.jpeg Tile names: sample_1_8.jpeg (top-left) sample_2_8.jpeg sample_3_8.jpeg sample_4_8.jpeg (top-right) sample_5_8.jpeg (bottom-left) sample_6_8.jpeg sample_7_8.jpeg sample_8_8.jpeg (bottom-right)
- Note 3:
- <href>-tag in the KML file must have an absolute or relative from the WebGL Editor's index.html http-path. Images and the Editor files must be stored on the same web server - WebGL fails to load images from external servers due to its security reasons.
Instructions
Footage procedures page
More information is on the documentation page.
There's the "Footage Procedures" webpage on the Eyesis PC bookmarked in both - Firefox and Chrome:
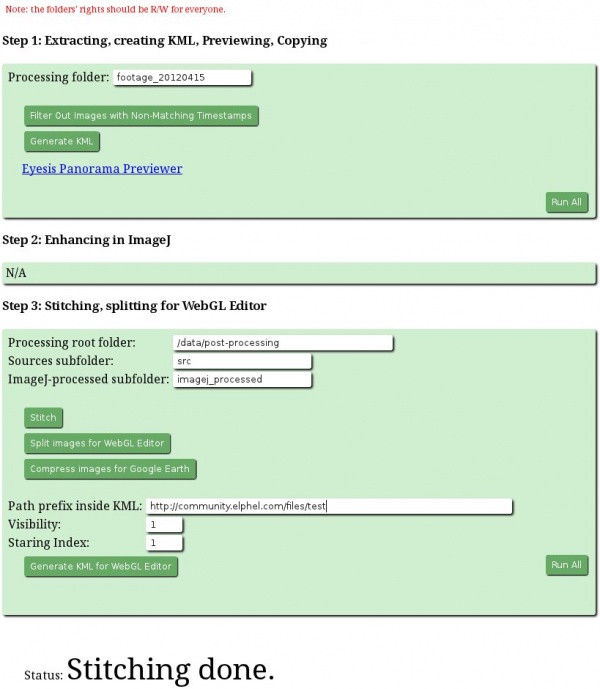
Step 3 covers actions for the WebGL Viewer/Editor:
- Stitch-button launches the stitch.php script that takes the "Processing root folder"/"ImageJ-processed subfolder" as a parameter and stitches all the matching files in the folder putting results into "Processing root folder/results"
- Split-button runs the prepare_images_for_wpe.php - using Imagemagick it converts and cuts the already stitched panoramas into the tiles described above.
- Generate KML for WebGL Editor-button execs the exif2kml_3.php. The script scans the files in the "Processing root folder"/"Sources subfolder" and creates the KML file with the chosen Path prefix, visibility and Starting index.
- After that images and the KML files can be uploaded to the server (A local Editor version comes with the Eyesis PC).
Working
3.1 Viewing:
3.1.1 http://127.0.0.1/webgl_editor/pano_index.html (or just index.html?!) - clicking a link in the 1st column opens the WebGL Editor/Viewer. 3.1.2 Route IDs named as *.kml are kml files stored in "/data/webgui/webgl_editor/webgl-editor-db/kml_files". 3.1.3 (Optional) A number as a Route ID - route stored in the database (MySQL). 3.1.4 Rows can be selected for creating an editable copy in "/data/webgui/webgl_editor/webgl-editor-db/kml_files". 3.1.5 Works only for routes with >1 panoramas + internet connection for google maps and openstreet maps.
3.2 (Optional) Database interface:
3.2.1 Structure described here: http://wiki.elphel.com/index.php?title=Eyesis_Panorama_Database. 3.2.2 User/Password for PHP to connect to the DB are in "/data/webgui/webgl_editor/webgl-editor-db/pano_db_functions.php". 3.2.3 http://127.0.0.1/webgl_editor/backend/db_gui.html. 3.2.4 When importing a kml file into the DB the "path" field points to "/data/webgui/webgl_editor/webgl-editor-db/kml_files". Enter "test.kml" and try to import, for example. 3.2.5 Export KML - copy the output into a text file and save it as *.kml.