Eyesis4Pi Footage Procedures page
From ElphelWiki
Contents
Post-processing WebGUI (ImageJ not included)
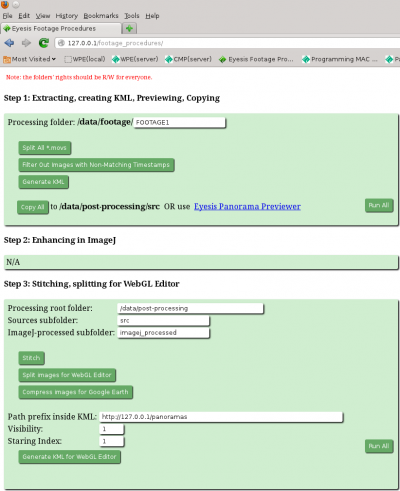
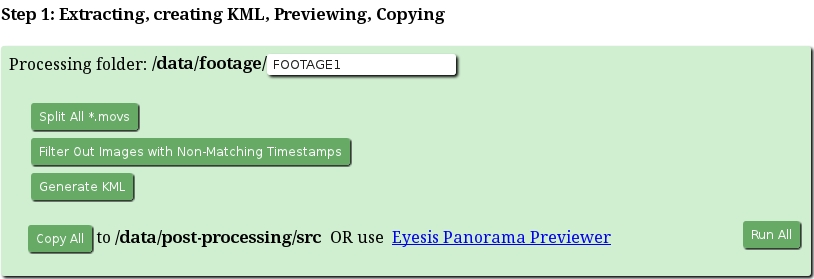
Step 1
- Processing folder-input
A folder at "/data/footage" with the acquired images in the indexed subfolders.
- Filter Out Images with Non-Matching Timestamps-button
Filters out uncomplete panoramas (missing files).
- Generate KML-button
Creates a KML file (map_points.kml in the Processing folder) for Eyesis Panorama Previewer.
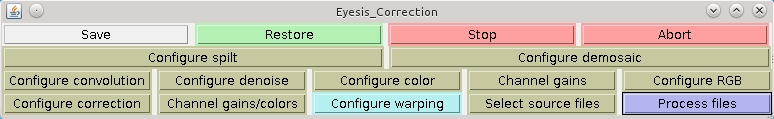
Step 2
Manual launch instructions (subject to changes soon)
- Launch ImageJ -> Plugins -> Compile & Run. Find and select EyesisCorrections.java.
- Restore button -> browse for default.corr-xml.
- Configure correction button - make sure that the following paths are set correctly:
Source files directory - directory with the footage images Sensor calibration directory - [YOUR-PATH]/sensor_calibration_files Aberration kernels (sharp) directory - [YOUR-PATH]/kernels/sharp Aberration kernels (smooth) directory - [YOUR-PATH]/kernels/smooth Equirectangular maps directory(may be empty) - [YOUR-PATH]/kernels/eqr (it should be created automatically if the w/r rights of [YOUR-PATH]/kernels allow)
- Configure warping -> rebuild map files - this will create maps in [YOUR-PATH]/kernels/eqr. Will take ~5-10 minutes.
- Select source files -> select all the footage files to be processed.
- Process files to start the processing. Depending on the PC power can take ~30 minutes for a panorama of 19 images.
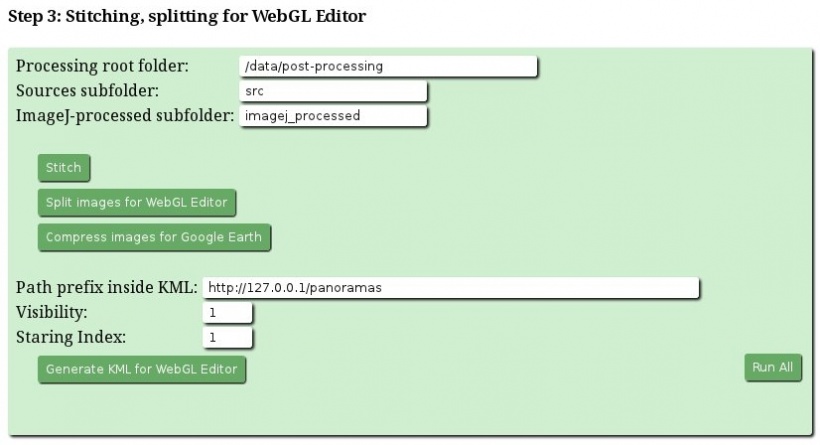
Step 3
- Processing root folder-input
A root folder for post-processing - absolute path
- Sources subfolder-input
A folder with the JP4 source images in the Processing root folder - the sources are used for GPS data extraction.
- ImageJ-processed subfolder-input
A folder with the ImageJ plugin post-processing results to be stitched.
- Stitch-button
Launches "enblend" from a stitch.php script for all panoramas in ImageJ-processed subfolder: enblend -l 10 --no-optimize --fine-mask -a -v -w -o result.tif 1334546768_780764-*_EQR.tiff 1334546768_780764-*_EQR-*.tiff
- Split images for WebGL Editor
Cuts stitched panoramas into 8 pieces for the WebGL Editor.
- Compress images for Google Earth-button
Creates rescaled low resolution panoramas - so the KML file could be opened from Google Earth.
- Generate KML for the WebGL Editor-button
Scans all the source images in the Sources subfolder and creates a KML file with the GPS data. The file is saved into the Processing root folder
- Path prefix inside KML-input
Adds this prefix to the file name to make the final http link.
- Visibility-input
Tag inside the KML telling the Editor whether to show the panorama as a camera model ("1") or not ("0"). Use "1".
- Starting Index-input
KML records names.