Difference between revisions of "Stitched panoramas editor viewer"
From ElphelWiki
| Line 22: | Line 22: | ||
''Note: There might be problems with the Google Maps API key. It's personal and needs to be regenerated.'' | ''Note: There might be problems with the Google Maps API key. It's personal and needs to be regenerated.'' | ||
| − | == | + | ==Requirements== |
| + | * A stitched panorama of 14268x7135 in size in JPEG format splitted into 8 square 3568x3568 tiles with a 1 pixel overlapping. | ||
| + | {| | ||
| + | |- valign="top" | ||
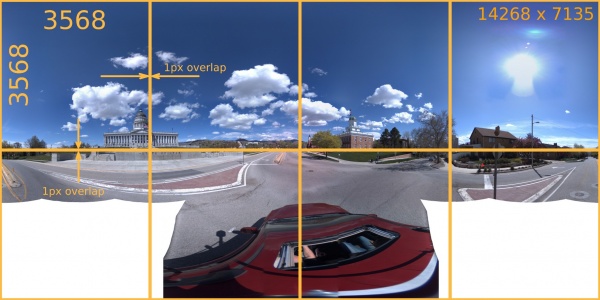
| + | |[[File:Testcut.jpeg|600px|thumb|Tiles]] | ||
| + | |} | ||
| + | |||
| + | * A [https://developers.google.com/kml/documentation/ KML] route file created manually or extracted from the source files. | ||
| + | <?xml version="1.0" encoding="UTF-8"?> | ||
| + | <kml xmlns="http://earth.google.com/kml/2.2"> | ||
| + | <Document><PhotoOverlay> | ||
| + | <name>1</name> | ||
| + | <visibility>1</visibility> | ||
| + | <shape>rectangle</shape> | ||
| + | <TimeStamp> | ||
| + | <when>2012-04-15T21:26:08.780764Z</when> | ||
| + | </TimeStamp> | ||
| + | <Camera> | ||
| + | <longitude>-111.888273</longitude> | ||
| + | <latitude>40.775927</latitude> | ||
| + | <altitude>1380.9</altitude> | ||
| + | <heading>0</heading> | ||
| + | <tilt>90</tilt> | ||
| + | <roll>0</roll> | ||
| + | </Camera> | ||
| + | <Icon> | ||
| + | <href>images/result_1334546768_780764_1.jpeg</href> | ||
| + | </Icon> | ||
| + | </PhotoOverlay> | ||
| + | <PhotoOverlay> | ||
| + | ... | ||
| + | </PhotoOverlay> | ||
| + | ... | ||
| + | </Document> | ||
| + | </kml> | ||
| + | |||
| + | * Note 1: | ||
| + | ** If the panorama name in KML is sample.jpeg then the tile names will be named by adding indices starting from the top-left tile and finishing with the bottom-right tile from left to right: | ||
| + | <font size='2'> | ||
| + | Name in KML: | ||
| + | sample.jpeg | ||
| + | Tile names: | ||
| + | sample_1_8.jpeg (top-left) | ||
| + | sample_2_8.jpeg | ||
| + | sample_3_8.jpeg | ||
| + | sample_4_8.jpeg (top-right) | ||
| + | sample_5_8.jpeg (bottom-left) | ||
| + | sample_6_8.jpeg | ||
| + | sample_7_8.jpeg | ||
| + | sample_8_8.jpeg (bottom-right) | ||
| + | </font> | ||
| + | |||
| + | {| | ||
| + | |- valign="top" | ||
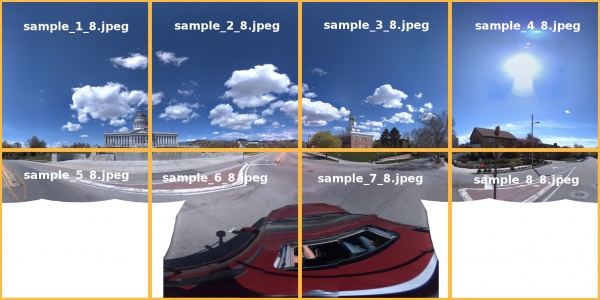
| + | |[[File:Testcutnames.jpeg|600px|thumb|sample.jpeg]] | ||
| + | |} | ||
| + | |||
| + | * Note 2: | ||
| + | ** HREF-tag in the KML file must have an absolute or relative from the WebGL Editor's index.html HTTP-path. Images and the Editor files must be stored on the same web server - WebGL fails to load images from external servers due to the security reasons. | ||
| + | |||
| + | ==Links== | ||
| + | * [https://developers.google.com/kml/documentation/ Google KML reference] | ||
Revision as of 14:02, 11 June 2012
Description
A web-based WebGL Panorama Editor/Viewer. Some older PCs and browsers might not be able to handle the graphics.
Sample Route
Sample route in WebGL Pano Editor/Viewer.
Source Code
http://elphel.git.sourceforge.net/git/gitweb.cgi?p=elphel/webgl_panorama_editor;a=summary
or in a terminal window (Linux)
git clone git://elphel.git.sourceforge.net/gitroot/elphel/webgl_panorama_editor
Note: There might be problems with the Google Maps API key. It's personal and needs to be regenerated.
Requirements
- A stitched panorama of 14268x7135 in size in JPEG format splitted into 8 square 3568x3568 tiles with a 1 pixel overlapping.
- A KML route file created manually or extracted from the source files.
<?xml version="1.0" encoding="UTF-8"?> <kml xmlns="http://earth.google.com/kml/2.2"> <Document><PhotoOverlay> <name>1</name> <visibility>1</visibility> <shape>rectangle</shape> <TimeStamp> <when>2012-04-15T21:26:08.780764Z</when> </TimeStamp> <Camera> <longitude>-111.888273</longitude> <latitude>40.775927</latitude> <altitude>1380.9</altitude> <heading>0</heading> <tilt>90</tilt> <roll>0</roll> </Camera> <Icon> <href>images/result_1334546768_780764_1.jpeg</href> </Icon> </PhotoOverlay> <PhotoOverlay> ... </PhotoOverlay> ... </Document> </kml>
- Note 1:
- If the panorama name in KML is sample.jpeg then the tile names will be named by adding indices starting from the top-left tile and finishing with the bottom-right tile from left to right:
Name in KML: sample.jpeg Tile names: sample_1_8.jpeg (top-left) sample_2_8.jpeg sample_3_8.jpeg sample_4_8.jpeg (top-right) sample_5_8.jpeg (bottom-left) sample_6_8.jpeg sample_7_8.jpeg sample_8_8.jpeg (bottom-right)
- Note 2:
- HREF-tag in the KML file must have an absolute or relative from the WebGL Editor's index.html HTTP-path. Images and the Editor files must be stored on the same web server - WebGL fails to load images from external servers due to the security reasons.